Flexbox made easy in Unity3D
Note
This document contains embedded YouTube videos, if you are reading the PDF version they will not load - it's recommended you using the online version instead, part of the online manual at: http://docs.flexbuilder.ninja
Where's my DIV? How do I inherit CSS values?
If you're used to working with CSS-3, read FlexBuilder for CSS Developers to see how FlexBuilder maps to CSS Flexbox.
How do I access and use the 1-click feature to create Flexbox layouts?
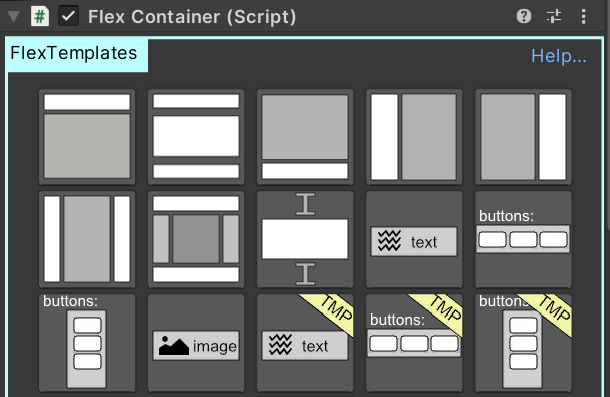
Select any FlexContainer in the Unity Hierarchy pane, and at the top of the inspector you should see a set of buttons, one for each template:

Your currently-selected FlexContainer will be the parent for whatever the template creates - so if you click a 'layout' template, that layout will be created inside (i.e. as children of) the currently-selected FlexContainer.
- First try a Layout template, e.g. "Header and Body"
- FlexBuilder will create the parts - a Header container, and a Body container - and size them
- FlexBuilder will also auto-select one, guessing which one you want to edit/configure first
- When you're done, try selecting the "Body" container, and adding a new template
- Now try an Item template, e.g. "Basic image"
- This will add a FlexItem with a UnityUI Image/Sprite attached
For more details on Templates, see: Templates.
Here's an example of creating a basic mobile UI layout, making use of several FlexTemplates to speed up the design process:
What are the common Flexbox parameters I can adjust, and how do I do it?
FlexBuilder supports all core CSS Flexbox parameters, and maps them to Unity components and settings. It also supports the core CSS-3 parameters for general sizing, which Flexbox relies on. You can find each parameter in the FlexBuilder inspector, under the FlexContainer or FlexItem components.
Note
If you're not sure of the difference between a FlexItem component and FlexContainer component in Unity, and when to use each, see Flex Item vs Flex Container.
| Flexbox Parameter | FlexBuilder Setting |
|---|---|
| direction | FlexContainer |
| grow | FlexContainer |
| shrink | FlexContainer |
| justify | FlexContainer |
| align | FlexContainer |
| padding | FlexItem |
| margins | FlexItem |
| width | FlexItem |
| height | FlexItem |
| min/max width or height | FlexItem |
How can I visualize changes in real-time and adjust for responsive design?
The Samples contain a demo scene that shows how to use FlexBuilder to create a responsive design. Use the UnityPackageManager to find the Samples and install them in your project (Unity provides a 1-click button to do this from the Packages panel).
As of Spring 2024, the example scene is in the folder "DemoScene - Responsive Design Resizing (Unity Text)"
There's also a detailed blog-post with screenshots: Responsive Design in Unity3D